ก่อนอื่นขอบอกก่อนว่า มันเปนวิธีที่เกิดจากปัญหาของผมเอง คือ ผมชอบเอา Feed ชาวบ้านมาแปะไว้หน้าเว็บเลย เพราะจะคอยเอาไว้อ่านความรู้ใหม่ๆ ในหน้าเว็บเราเลย ขี้เกียจไปอ่านใน Google Reader หรือ bloglines บริการทำนองนั้น แล้วทีนี้ แปะไปแปะมา มันเริ่มรกแหะ – -” ก็เลยว่าเอามันไปไว้ใน Page เหมือนเปนหน้าๆ นึงในเมนูดีกว่า
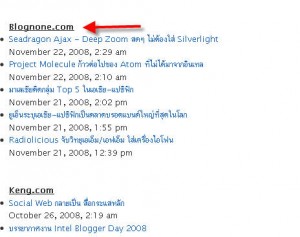
ทีนี้ใครที่เจอปัญหาเดียวกับผมก็ลองมาใช้วิธีนี้ดูครับ โดยอาศัย Plugin ของ wordpress นี่แหล่ะครับมาช่วย ชื่อว่า FeedList ครับ ซึ่งใช้งานได้แหล่มมาก สามารถเอา Feed ของเว็บอื่นๆ มาโชว์ ที่ตรงไหนก็ได้ในเว็บเราครับ โดยใช้ Code ปรับแต่งเล็กน้อยเท่านั้น แต่ที่จะอธิบายนี้เป็นการนำ Feed มาแสดงใน เพจ เหมือนในรุปนะครับ
เรามาดูวิธีติดตั้งกันครับ
1. ไปโหลดมาตัว Plugin มาก่อนครับ ที่นี่เลยครับ เข้าไปแล้วคลิก Download นะครับ
2. โหลดมาแล้ว ก็แตก zip ออกมาครับ จะได้แบบนี้ครับ
3. เสร็จแล้วอัพทั้ง Folder นี้ไปวางใน /wp-content/plugin/ ครับ
4. เสร็จแล้วเข้าไป Active Plugin ปกติครับ
ติดตั้งเสร็จแล้วมาดูวิธีใช้กันครับ
1. อย่างที่บอกว่าเราจะเอาไปวางไว้ที่ เพจครับ เราก็ไปสร้าง เพจเหมือนปกติอ่าครับ เหมือนตอนสร้าง โพส แต่เลือกเป็นเพจ นั่นเอง
เสร็จแล้วในที่ใส่เนื้อหาเราก็เลือกเป็น HTML ดังภาพ
2. เสร็จเราก็ใส่ Code ลงไปเลยครับ เช่น
<!–rss:rss_feed_url:=http://feeds.feedburner.com/blognone/BNBN?q=atom.xml,num_items:=5,random:=false,show_description:=false,
new_window:=true,show_date_per_item:=true–>
แบบนี้ครับ ในตัวอย่างนี่ Feed มาจาก Blognone.com นะครับผม ซึ่งที่ผมทำเป็นตัวหนาไว้คือ เอา URL Feed ของเว็บที่ต้องการจะดึง Feed มาใส่ได้เลยครับ
num_item คือจำนวน topic ที่ให้แสดงครับ
random คือ กำหนดว่าจะแสดงแบบสุ่มหรือเปล่าหน่ะครับ
show_description คือ ให้แสดงเนื้อหาด้วยหรือเปล่า
new_window คือ ให้แสดงในหน้าต่างใหม่หรือเปล่า
show_date_per_item คือ ให้แสดง วันที่ของ feed ในหัวข้อนั้นๆ ด้วยหรือเปล่า
เสร็จแล้วกด Save ก็เปนอันเสร็จขั้นตอนครับ
หวังว่าคงจะช่วยผู้ที่ประสบปัญหาเดียวกับผมไม่มากก็น้อยครับ